Cheddar in-store cashback
Cheddar (x15ventures) is a brand and deal discovery app that rewards Gen Z and Millennials for shopping with popular brands while helping merchants optimise their marketing spend. I led the research and design for a proof of concept for in-store cashback, a new feature leveraging Open Banking technology (CDR). This feature enabled users to securely connect their bank account or card to receive instant cashback on purchases at participating stores, aimed at enhancing user engagement and driving increased customer loyalty.
Product discovery
UX design
UI design
Digital Creators

The brief
Design and build a proof of concept for an in-store cashback experience and provide a set of recommendations for how this feature might integrate into the the existing app.
Generative Research
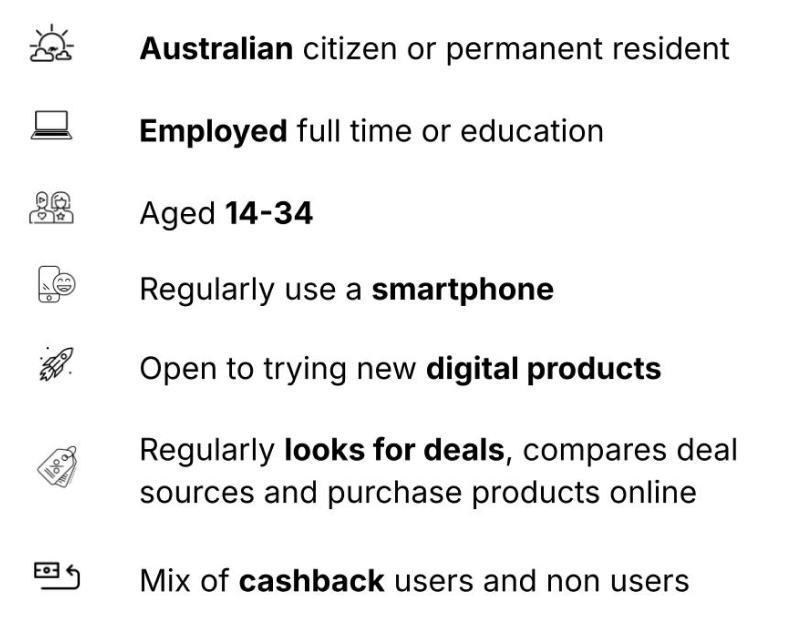
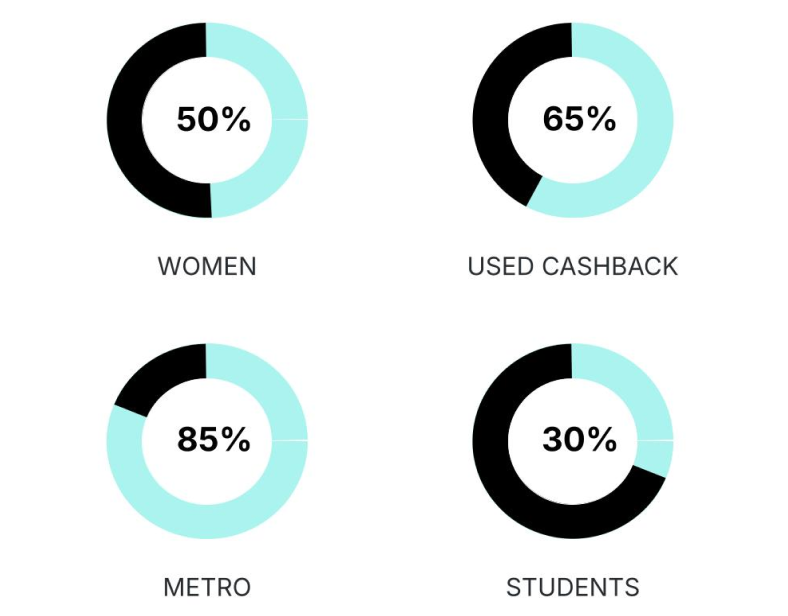
The first phase of the project was to develop an understanding of Millennial and Gen‑Z buying behaviours, motivations and expectations. I worked with the research team to develop research questions, interview discussion guides, run interviews and synthesise findings.


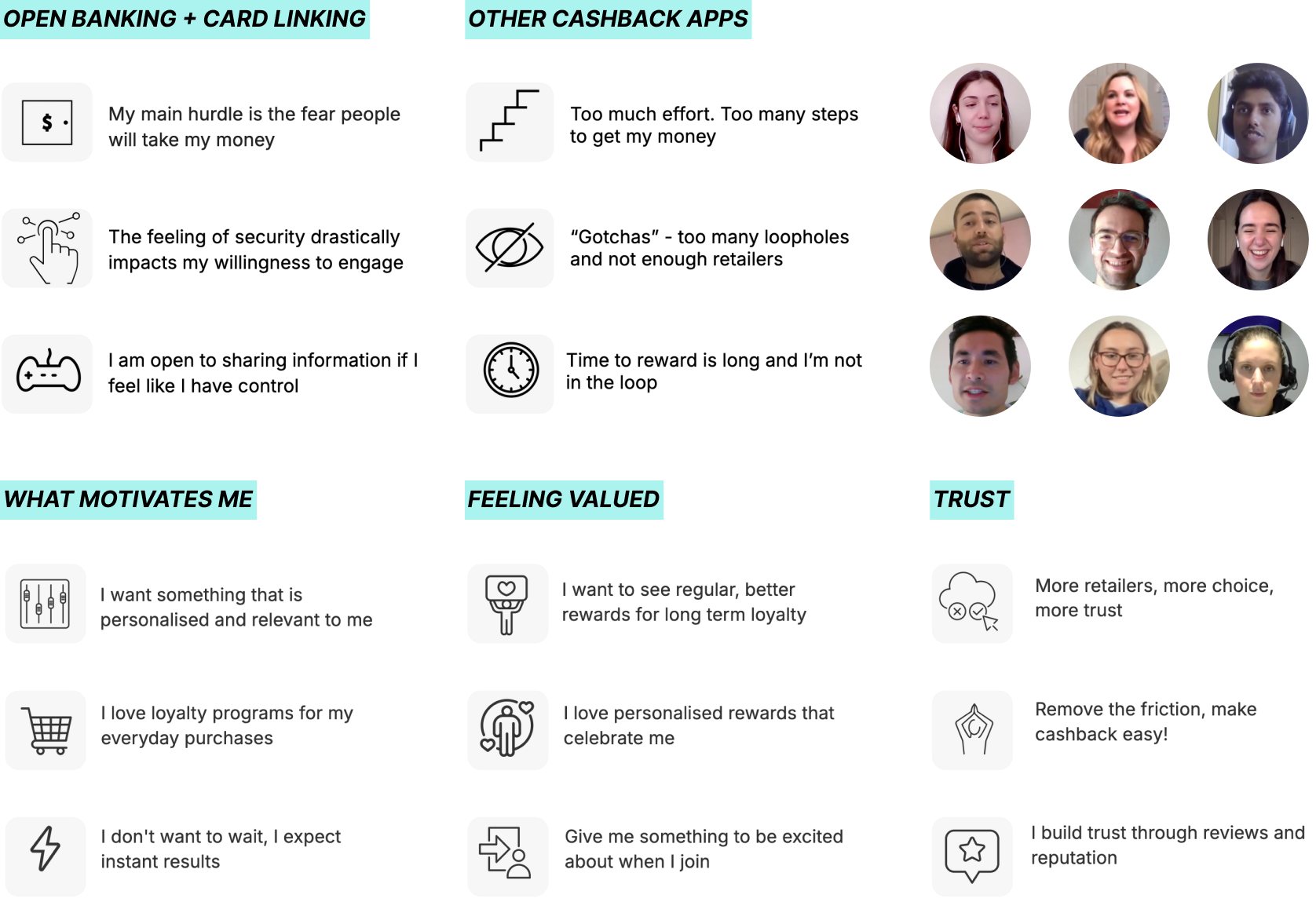
Key insights
What makes Gen Z and Millennials tick? Our research of 20 target users revealed general themes among participants, including hesitations related to sharing their banking details, as well as expectations of a frictionless purchase experience, fast turnaround time to receive the benefit and a personalised experience.

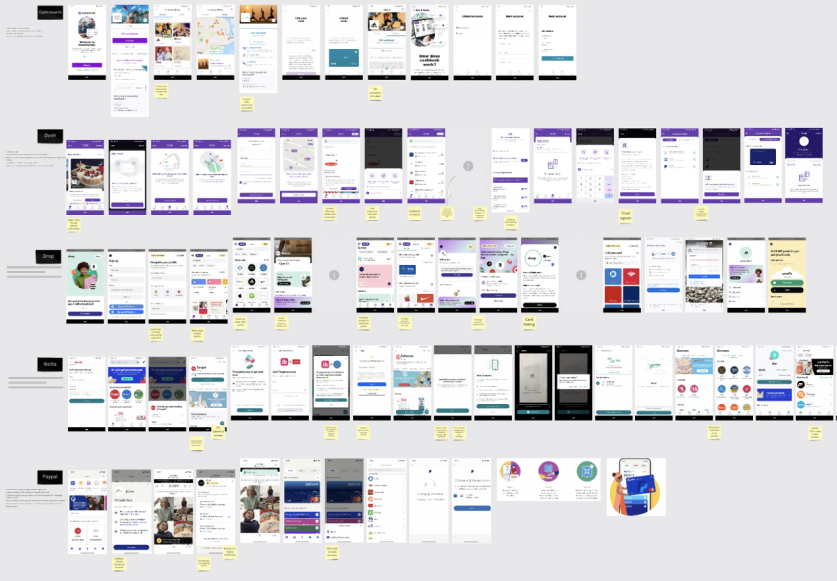
Competitor analysis
Reviewing the user flows and features of fintech apps in the same and similar categories, to learn about how Open Banking works and is used in the Australian market. This revealed two common technologies used by companies — the CDR framework and screen scraping technology — as well as common design patterns.

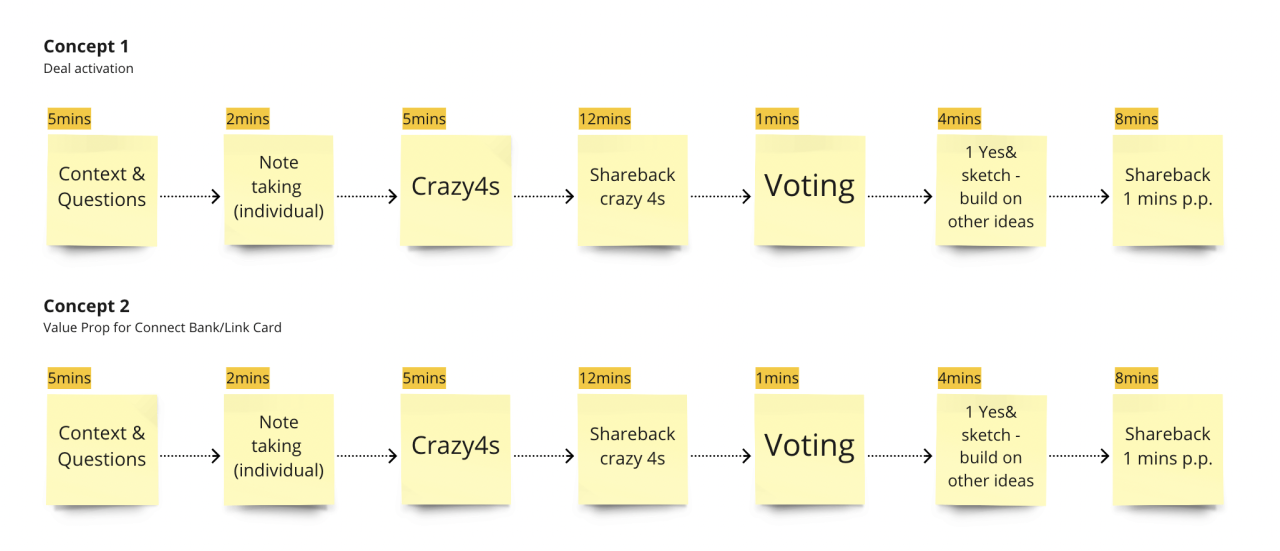
Ideation
Planned and led remote ideation workshops with the project team to generate ideas and concepts. These sessions included exploring how we could use trust signals to pre-emptively answer the concerns that were revealed in the generative research, as well as developing concepts for deal activation and reward mechanisms, to create an engaging experience.

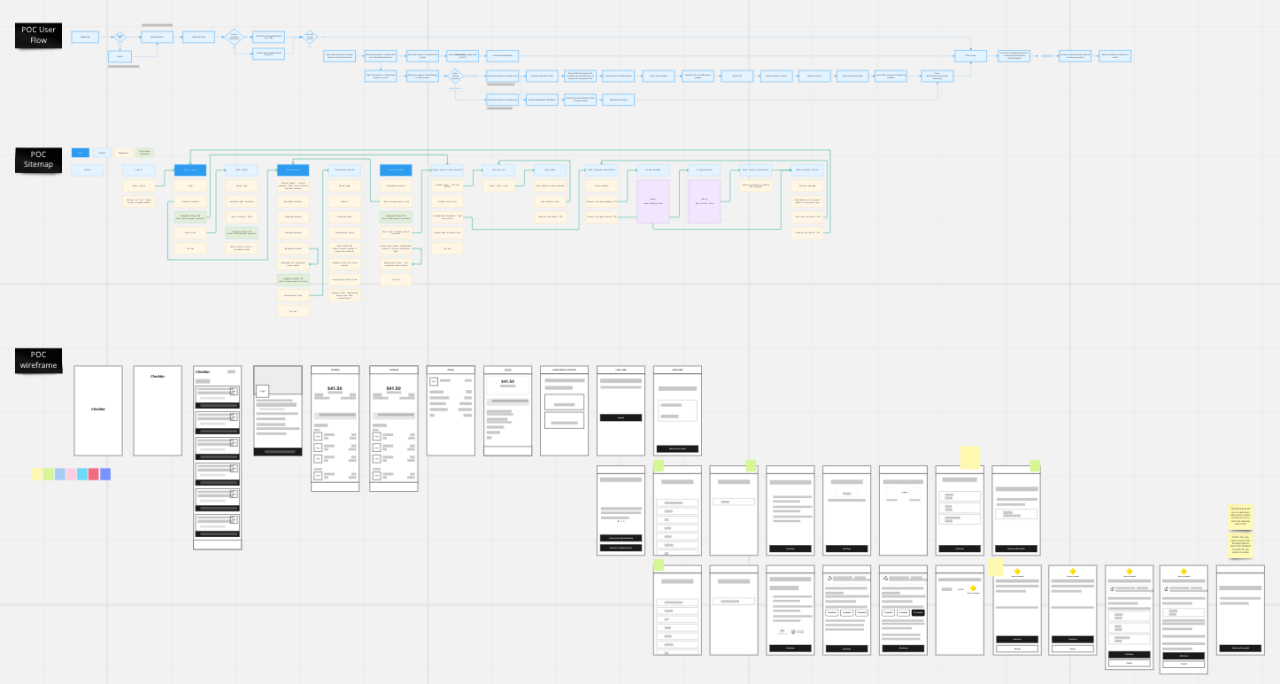
Interaction design
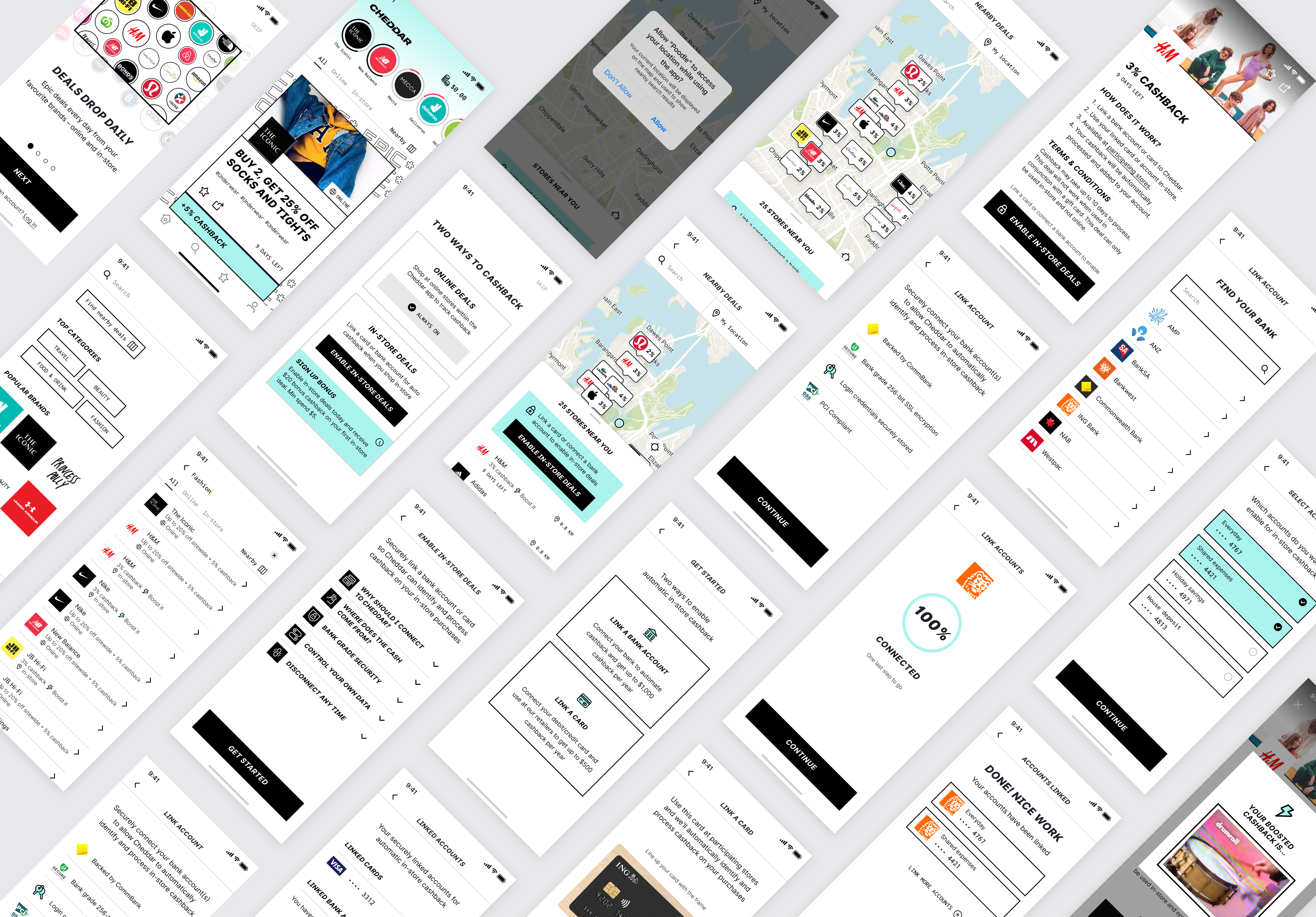
With a suite of research insights and ideas from the workshops, including JTBD that were produced by the project team, I was able to iterate on user flows and IA diagrams, to develop an understanding of how the core user journeys could work. Low-fidelity wireframes were produced in Miro, a technique I employ to ensure the feedback is focused on the UX and not visual design.

Visual design
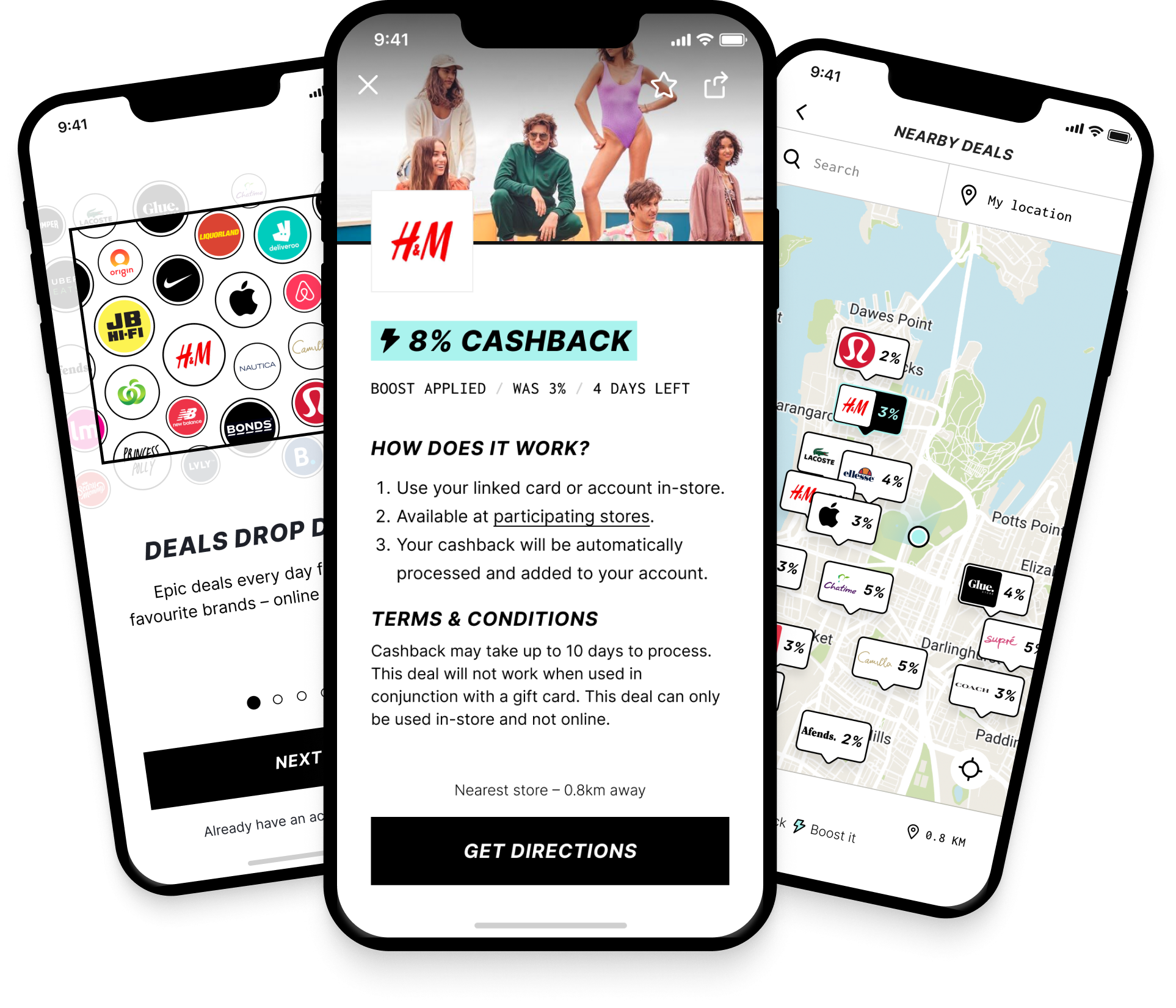
High fidelity design using the brand’s established visual language and design system, bringing the concept to life with polished interfaces.